A first go at putting USD in Houdini pipeline7 min read
This year’s Houdini HIVE was basically hyped around USD. Think about it – a whole day of presentation and tutorials for USD. That may suggest SideFX is serious about putting USD into use. But what is this technology anyway? Don’t we have an Alembic already?
Yes, Alembic let us speak between 3D applications in one format and pass somewhat universal data between applications. But after using it for a while, it would appear that there are a few magic options to choose when exporting/importing and some commands or settings magically work or don’t work. Also, remember it is just a simple bake. Meaning, it is often required to generate new alembic data to pass assets between artists or departments. For instance, say if a lighting artist wants to have a look at earlier passes of alembic files, he or she would have to import a new alembic file from a creature, effects, or animation department. Usually, they do not need to see earlier works of other departments but who knows what happens during production.
In my opinion, to overcome this struggle, USD allows the pipeline to pass just one data between departments. Thus, anyone can peek at earlier passes of precursor departments with a simple button click. Another thing to note is that USD can store variants of assets in itself. This is very desirable since production almost always need variants of an asset. For example, say, we have Smart Hulk. We would have its default model as naked Hulk. But in the movie, he smashes a bunch of stuff with his pant, takes a selfie with glass and sweater, time travels in Avengers suite, travels to Isengard people at the back of a truck, chills in Avengers’s building with compy clothing, wears Thanos’s glove, and attends to Iron man’ funeral with a suite. Each of them would need a model and bake. With Alembic, if we are to pass them, each variant would need to end up as a new bake. On the other hand, USD simply passes all of them together. This would allow artists to load USD and switch between variants with a simple button click (at least in Houdini).
Well, theoretically, that seems nice. So I gave a go at using USD in my personal pipeline. It is nothing fancy as it mostly aimed at ingesting a static alembic and creating a scene graph of USD with its variants using Python in Houdini. Okay, but what is a scene graph of USD?

That is terminology SideFX decided to use describing the management of assets in a scene. Above I only have one asset i.e LegoA represented as a group. Inside this group, I have LegoA_geo component that indicates this asset is for modellers and it is static. As it is just convention, you could have LegoA_mat for texturing, LegoA_anim for animation, LegoA_layout for layout, LegoA_fx for effects, and so on. Each of them would be indicated as components in LegoA asset group. Then variants of the component are marked as subcomponent as you may already have guessed. My LegoA_geo component has three variants including its default: LegoA_backpack, LegoA_helmet, LegoA_default. On Variants tab, Houdini shows I currently activated default variant; so, I am using LegoA_default subcomponent. For completeness of the example, I have those three variants. In this alembic, a base model is put in a group and helmet and backpack are in separate groups.

As I am in Houdini, it would be wise to create an HDA and wrap its functionalities. So I created a network on nodes in a lop to wrap up and planned to expose a path to alembic file, group in alembic to use for variant and a variant name for USD. A rough network created by my HDA looks like below.

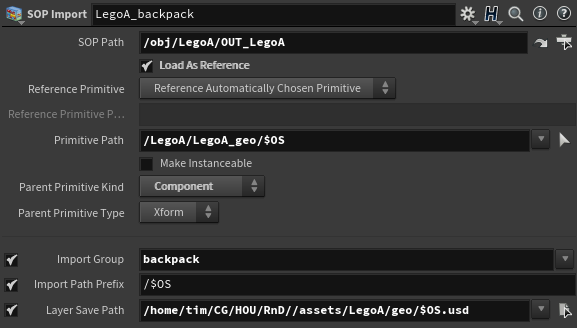
At first, it will import alembics from sop into lop and merge them to pass down the network. While a sop import node sounds doing just importing data, in fact, it actually builds a ground structure of a scene graph. In its Primitive Path, I set up a scene tree path of the sop. As it can be seen, it will put a sop into LegoA/LegoA_geo/LegoA_backpack ($OS means a node name in Houdini) and its parent will be Component type. By default, a sop is imported as component type so LegoA_backpack is component, not subcomponent at this node. Another important thing to note is that we have to choose where we want to save USD of this leaf of the scene graph in Layer Save Path. I am not sure why it is required but without it, USD rop may fail depending on its export settings.

As I ended with components after merging those leaves, I put configure primitive node to set them subcomponent and put another below to set the default path to group name – LegoA. After this, a scene graph without any variants is done. To add variants, I added prune nodes to separate variants and added null node to name the variants then passed them to an add variant node. Now USD rop node can be added to export ingested alembic as USD. As a cherry, I added set variant node to pick and see variants. That is how artists can switch variants with a simple click.
Just writing those would not make total sense. Here is an HDA with its python script. As proof of concept, it does something cool. But as a tool, it just imports alembic files and prepares them to use in a land of USD and Solaris. From this point, I am keen to try it on an environment, set dressing or scene assemble work where, I think, layering and using variants are such importance. However, I still have not watched all HIVE videos though. After watching them or gaining more experience with USD and Houdini, I will definitely change this HDA. For now, it is just a cute toy or something.
Continuing on a scene graph, if we are about to add more components, say material, another set of nodes should be added. The material asset would be added as another component and could be connected after setting imported sops as subcomponents. I have tried creating LegoA_mat component with assign materials node and reference nodes. Assign materials node obviously are needed to apply textures to geo variants and reference node is used to connect sop import and assign material nodes. To bring bake assets, another sop import node should be created. This process is as same as what I outlined above. Or I hope that is. Then when a different asset is imported, it would end up as another group. Inside this group, another set of components and subcomponents will be built in a same way.
Still, a reason why sop import nodes need to set an intermediate USD path is not crystal clear to me. Advantage of having intermediate USD files is that we could have different USD files for each subcomponent. And those intermediate USD files will be saved when USD rop runs. If we have more components, those would have different USD files too. From my perspective, this is extra care which needs close attention in the pipeline.
Let me know your opinion on this matter.